
WordPressでHPを作成する時は、自分自身でしっかりとセキュリティ面の強化を行なう必要があるという事は前回の記事でもお話したかと思います。
その中で、セキュリティ系のプラグインとして紹介したAll in One WP Security & Firewall。
今回はそのAll in One WP Security & Firewallについて、機能や最低限必要な設定についてお話させて頂きます。是非最後までお読みいただき、ご自身のセキュリティ強化の参考にしていただければと思います。
All in One WP Security & Firewallとは
まずはAll in One WP Security & Firewallというプラグインはどういったことができるのかという話です。
All in One 、その名の通りこのプラグインがあれば基本的なWebサイトに対するセキュリティは網羅できます。
具体的には
- ログイン画面を守る
- データベースを守る
- 不正なアクセスを防ぐ
- スパムメールを防ぐ
ひとつ注意する点ですが、念のためプラグインのインストールをする前にバックアップは取っておきましょう。これはAll in One WP Security & Firewallの使用に限ったことではありませんが、万が一データベースやHPが上手く作動しなくなってしまったときの保険です。
めったにありませんが、データベースやHPが上手く作動しなくなる可能性もゼロではないため、用心に越したことはありません。
実際の設定について
ではさっそく、必要な部分の設定を行なってみましょう。まずはプラグインの新規追加からAll in One WP Security & Firewallをインストールします。
このプラグインは基本的に英語表記となっているので、英語が苦手な人は各ページでマウスを右クリックし、日本語に翻訳してから設定を開始しましょう。
この記事でも日本語に翻訳した状態を想定して説明していきます。

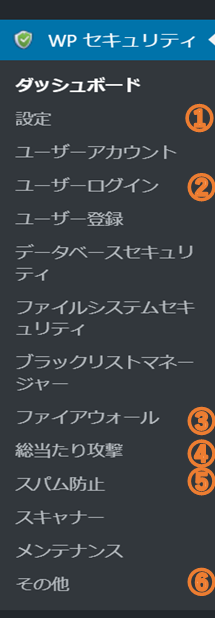
さて、プラグインをインストールして有効化、それから日本語に翻訳すると左のメニュー画面にこういった表示が現れるかと思います。
今回設定を行なうのはオレンジ色の数字が入っている6点。ひとつずつ見ていきましょう。
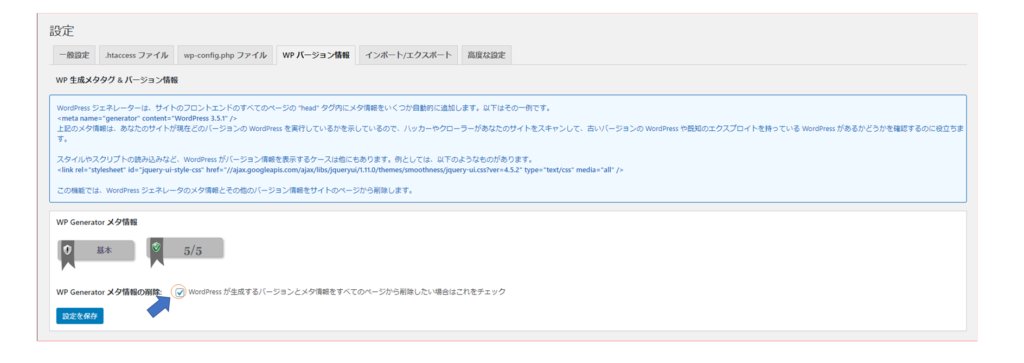
①設定

まずは『設定』⇒『WPバージョン情報』を選択し上記の画面へ。そして下の四角にチェックを入れます。
簡単に言えば、『WordPressの見えるところに表示しているバージョンの情報を隠します』という設定です。バージョンが見えるという事は、それだけで悪意のあるエンジニアたちの標的になりやすくなります。
と、いうことでバージョン情報はしっかりと非表示にしておきましょう。
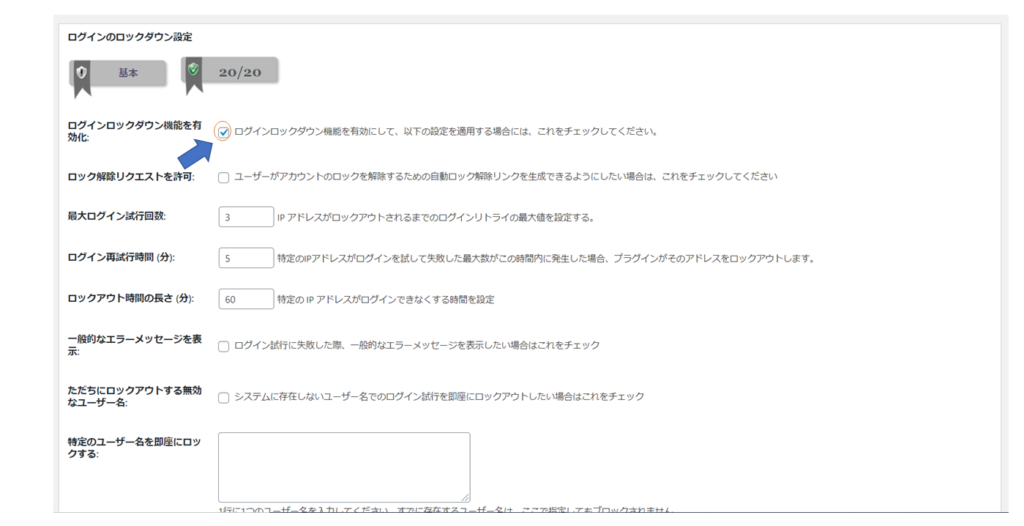
②ユーザーログイン

次は、『ユーザーログイン』⇒『ログイン制限』で上記画面へ。一番上の四角にチェックを入れましょう。その下の数字は特に変えなくても大丈夫です。
ここの四角にチェックしておくと、ログインに失敗したIPアドレスを一定時間アクセス禁止にしてくれます。
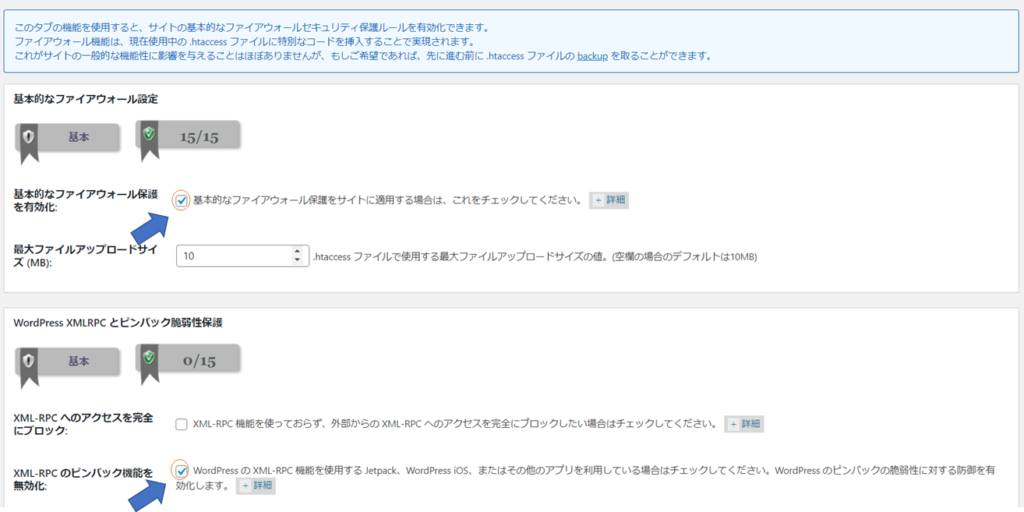
③ファイアウォール

それからファイアウォールの基本的な設定です。上記二か所の四角にチェックを入れておきましょう。
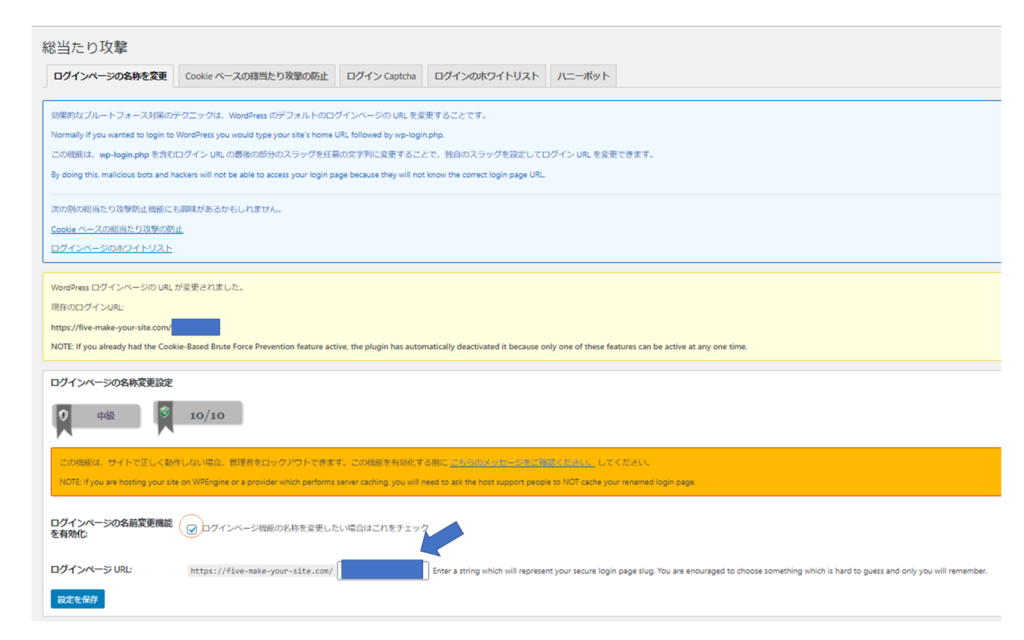
④総当たり攻撃

『総当たり攻撃』⇒『ログインページの名称を変更』を選び上記のページへ。オレンジの丸の部分にチェックを入れたらログインページURLの後ろに文字や数字を入れて変化をつけます。
このリネームをすることで正規ユーザー以外はログインできなくなります。
※この設定をするとログインURLが変わるため、設定前のURLでログインしようとしてもログインできなくなるので注意しましょう。
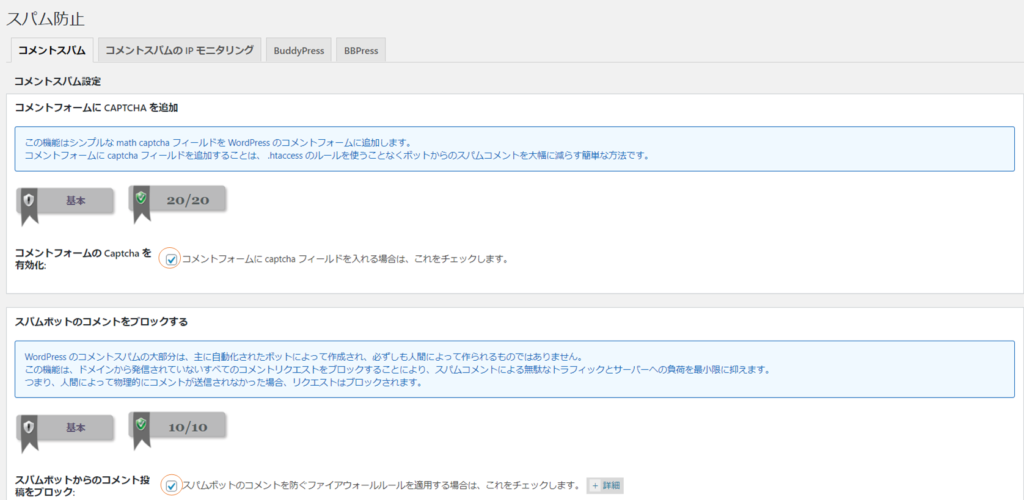
⑤スパム防止

『スパム防止』から『コメントスパム』へ。上記の2か所にチェックを入れます。これでコメント欄へのスパム投稿をブロックすることができます。
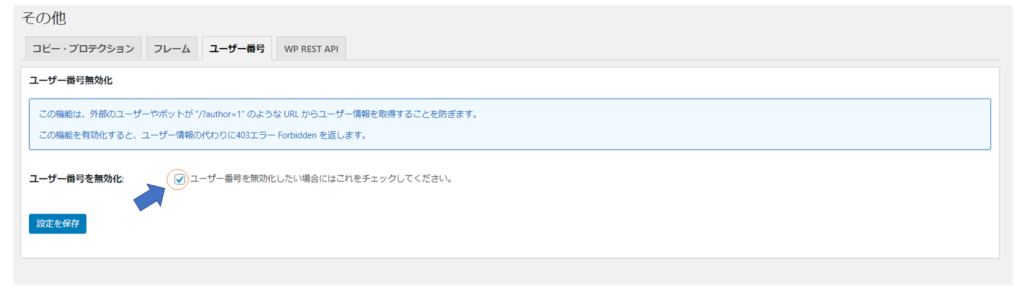
⑥その他

最後に、『その他』⇒『ユーザー番号』へ。ユーザー番号の無効化にチェックを入れることで、ユーザー情報の抜き取りを防ぐことができます。
お疲れさまでした。以上で基本的な設定は終了です。
おわりに
ここまでで紹介した設定を行っていればほぼセキュリティ面は安心といってもよいでしょう。100%安全とは言えませんが、少なくとも私のHPは上記の設定で何か被害を受けたということは今まで一度もありません。
ちなみに、ここまで述べてきた内容以外にも細かいセキュリティを設定できますが、よくわからないままセキュリティを強化して自分自身がログインできなくなった、という方もいます。
さらにセキュリティを強化する場合は、ひとつひとつの意味をしっかり理解したうえで設定しましょう。
以上でAll in One WP Security & Firewallについての説明を終わりたいと思います。最後までお読みいただきありがとうございました。










コメント