
Webサイトを作ったら、サイトマップを設置しましょう。
正しくサイトマップを設置することは、SEO効果を考えるうえでも重要なポイントのひとつとして考えられています。また、訪問者向けに整えられたサイトマップが設置してあれば、どこにどんな事が書いてあるかということが把握しやすくなるため離脱率の低下につなげることが可能になるでしょう。
SEOについては下記の記事をご覧ください。
今回の記事では、サイトマップとはどういうもので、どのように設置すればよいのかという点についてお話させていただきます。
サイトマップというものがよく分かっていないという方にも理解しやすい内容となっていますので、是非お読みいただければと思います。
サイトマップとは

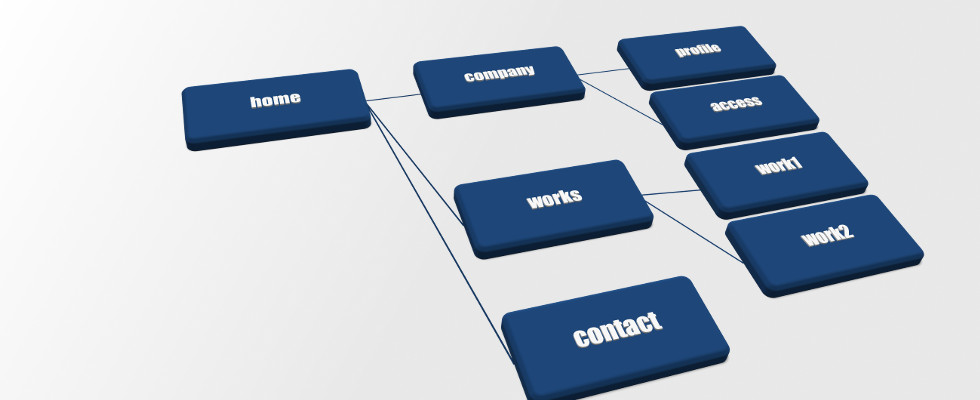
Webにおけるサイトマップとは、そのサイトのコンテンツがどのような繋がりを持っているかという事を整理して示す『地図』のことを言います。
イメージとしては、ショッピングモールのフロアマップのようなものです。
1Fのフロアには生鮮食品が売られていて、2Fのフロアは衣料品がある。そして2F衣料品フロアのこの区画は紳士服、この区画は婦人服…。
案内マップを見ると、その店の大まかな構成が分かりますよね。
Webサイトにおけるサイトマップも全く同じ役割を持っています。
サイトマップは2つの種類がある
サイトマップは、2つの種類があります。大まかな概要は以下の通り。
HTML型のサイトマップ
こちらのサイトマップは、一言で言うと来訪者のためのサイトマップ。
このサイトマップを設置することにより、HPへ訪れたユーザーは目的のコンテンツに簡単にアクセスすることが出来るようになります。
HTML型サイトマップを設置する目的はユーザーのユーザビリティ向上を図ることです。一昔前はこのHTML型サイトマップを設置しているというだけでSEO効果があったようですが、現在はHTML型サイトマップの有無はSEOに関与していません。最近のWEbサイトはHTML型サイトマップがなくても比較的見やすい構成になっているものが多いから、という理由からのようですが…私個人の意見としては、やはり見やすく整ったHTML型サイトマップが設置されていたほうが好感を持ちます。

ブログ型のWebサイトであれば記事部分のみを抽出してHTML型サイトマップを作っておくというのもひとつの方法。ユーザー視点からは目的の記事を探しやすくなるためおススメです。
XML型サイトマップ
HTML型サイトマップがユーザーのためのサイトマップだとすると、XML型サイトマップはクローラーのためのサイトマップ。整ったXMLサイトマップが設置されていると、クローラーが効率よくサイト内を巡回しやすくなります。
結果的に、新記事も検索エンジンにいち早くインデックスされるようになるのです。
そういった意味で、XML型サイトマップの設置はSEO効果にも直結します。特に、新しくできたばかりのWebサイトはクローラーが中々巡回してくれないので、早い段階でXML型サイトマップを設置しておくべきだと言えます。
サイトマップ設置におすすめなプラグイン
WordPressのWebサイトであれば、プラグインを使用してサイトマップを設置するのが一般的です。以下ではHTML型サイトマップとXML型サイトマップ設置におすすめのプラグインをそれぞれ紹介します。
HTML型サイトマップならPS Auto Sitemap
HTML型サイトマップ設置ならPS Auto Sitemapを選びましょう。シンプルな作りで見やすいサイトマップを設置することが出来ます。
まずはWordPressの管理画面から『プラグイン』⇒『新規追加』を選択。PS Auto Sitemapを検索してインストールし、有効化してください。
それから、サイトマップを表示する用の固定ページを用意しておきましょう。後でコンテンツ部分にHTMLコードを貼り付けます。固定ページのID番号は後で必要になるので控えておいてください。
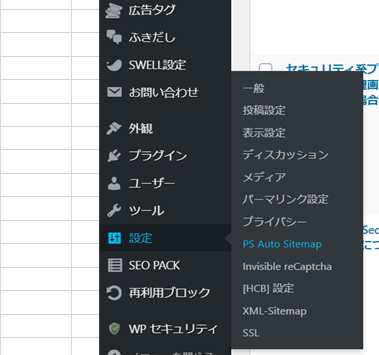
そこまで準備が出来たら『設定』画面からPS Auto Sitemapを選びます。


上記の画面が出たら『サイトマップを表示する記事』の部分に、先ほど控えた固定ページのID番号を入れましょう。

あとは『ご利用方法』にある
<!–SITEMAP REPLACE POINT –>
をコピーし、先ほど準備した固定ページに貼り付ければ、固定ページにサイトマップが表示されます。
スタイルの変更から表示スタイルを変えることで、自分好みの表示にすることもできますので、色々といじってみましょう。
XML型サイトマップならGoogle XML Sitemaps
XML型サイトマップを設置するのであればGoogle XML Sitemapsがおすすめ。
基本的にこのプラグインはインストールして有効化するだけで使用できます。「固定ページは検索されたくない」等の特別な理由がない限り、設定はそのままでかまいません。

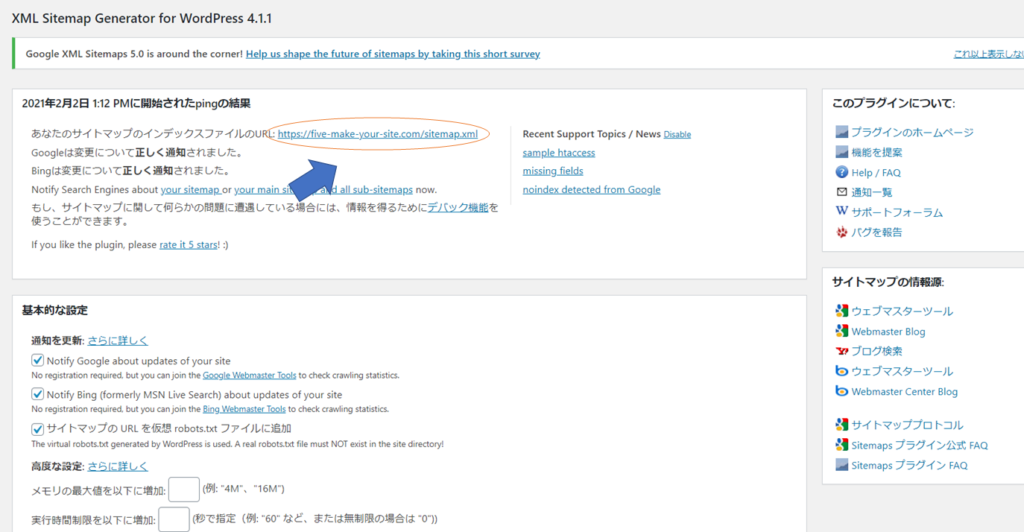
有効化した後、『設定』からGoogle XML Sitemapsを選択すると上記の画面になります。
オレンジの丸の部分がXMLサイトマップとなります。このURLをコピーしグーグルサーチコンソールにサイトマップ登録することで、XMLサイトマップの設置は完了です。
※Googleサーチコンソールについては後日、別記事で紹介します。
おわりに
今回はHTMLサイトマップ・XMLサイトマップについての説明と、それぞれの設置に適したプラグインを紹介させていただきました。
SEOの観点だけ考えればXML型のサイトマップだけでも構いませんが、訪問者のことを考えるのであればぜひ見やすいHTML型サイトマップを設置してみましょう。
どちらの設置もとても簡単なので、まだサイトマップを設置していないという方はぜひ参考にしてください。
最後までお読みいただき、ありがとうございました。










コメント